WordPressのサイトにページトップへ戻るボタンを実装してみたい! どうも、Linです。ティーで、粘ってます。 最近のウェブサイトのデザインで流行っているのが、 ページのトップへ一瞬で移動できるボタン、通称、 ページトップ戻るボタン でしょう。 今回は、はてなブログで「ページトップへ戻るボタンを導入する方法についてまとめてみます。 カスタマイズ環境 「ページトップへ戻る」ボタンを導入する (1)「HTMLとJavaScript」のコードを貼る (2)「ページトップへ戻るボタンデザインCSSコード」を ボタンを用意する まず必要となるのが、右下に出現するページトップへ移動するためのボタンです。 HTMLとスタイルシートで、簡単に作っておきましょう。 下記はサンプルです。 クリックしても何も起こりません。 デザインは後から変更できるので

コピペok ページトップボタンを簡単に実装する方法
ページトップへ戻る デザイン
ページトップへ戻る デザイン- 素晴らしいホームページデザイン16の実例 執筆者: 戸栗 頌平(とぐり しょうへい) @shoheitoguri 無料ガイド 5ステップでパフォーマンスの高いウェブサイトを作成、管理する方法 今すぐ無料ダウンロードする ホームページは間違いなく、ウェブサイトでJQuery を使い、指定した要素をクリックしたらページのトップまで移動する。 body内のページの先頭に戻るリンクを表示させたい場所にHTMLを記載します。 body 終了タグ直前に jQuery、動きを制御する 自作のJS の2 つを読み込みます。 // #pagetopをクリックした




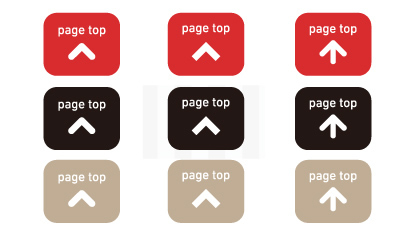
Htmlとcssのみで作るトップへ戻るボタン デザイン3種類 フジブロっ
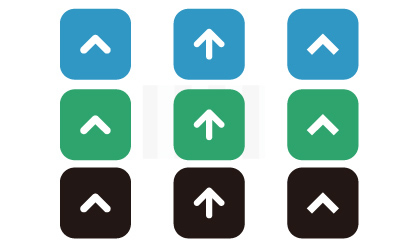
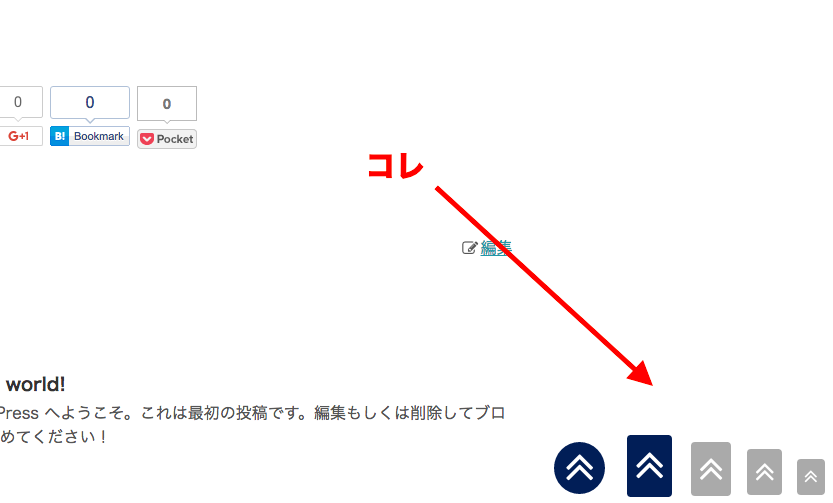
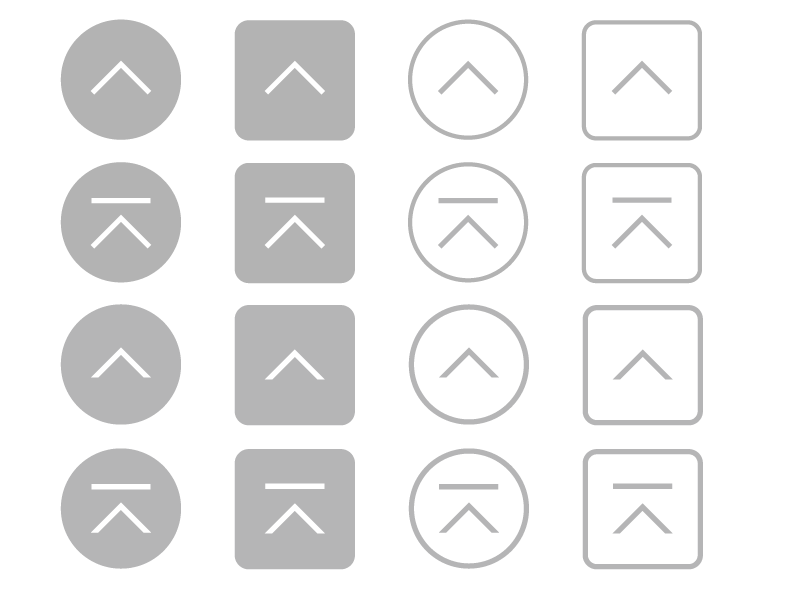
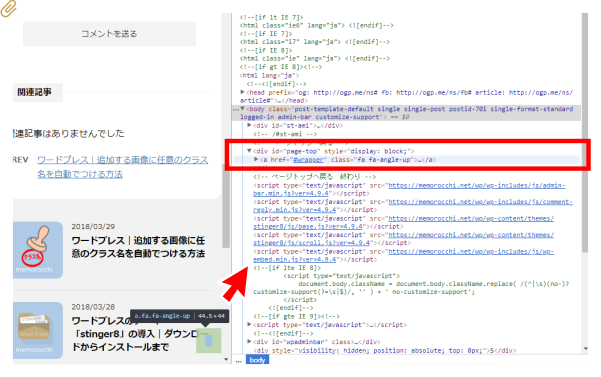
レスポンシブ ページトップへ戻る ページトップ トップへ戻るボタン トップ デザイン スクロール アニメーション cssのみ ページトップへ移動の設定 画像がクリックされたときに、ページトップに戻るようにJavaScriptを書いていきます。ページのトップへ戻るボタンを記号で表示したい! 今までのサンプルで作ったボタンは ボタンに 「TOP」 と文字が表示されていたけど これを文字じゃなくて記号を表示したいという場合もあるよね。 今回は、 Font Awesome を使ってボタンを記号で表示する 1 CocoonテーマのブログトップページのBefore&After 2 改造前(Before)のトップページはこんな感じでした 3 改造後(After)のトップページがこちら 31 ヘッダーは以前こだわって作ったデザインを利用 32 メニューにアイコンを追加 33 新たにアピールエリア
ECサイト・ネットショップ素材を無料でダウンロードできる「EC design(デザイン)」 サイト集客、売上UPのため このサイトに掲載されている素材はどなたでも、使用条件に違反しない限りクレジット表記や許可なしで、自由にご利用いただけます。CSS ページトップへ戻るボタン デザインテンプレート デザイナーのUIメモ帳 クリックするとページ上部へ戻るボタンのCSSサンプルを紹介します。ページの先頭に戻るボタン ページの先頭に戻るボタン 。機能そのまんまのネーミングですが、スマホ対応のウェブデザインでは今や当たり前といったところでしょうか。今回はこのボタンについてあれこれ書いています。 静岡のホームページ制作 グラフィックデザイン 映像制作 InDesignでの
みんなー!うしるだよー☆ 今回は「好きなアイコンで上に戻るボタンを設置する方法」を紹介しちゃうよ☆ PC版もスマホ版も両方紹介するから刮目して見てね♡ 上に戻るボタンとは PC版「上に戻るボタン」の導入 上に戻るボタンのhtmlコード 画像のURLの取得 フッタのhtml記述欄に貼り付け 上に Webデザインの参考にしたい遊び心あふれる「ページトップ」ボタン9個 1530 ツイート この記事は約 3 分で読めます。 まとめ Webサイトを閲覧中に、ページ上部に戻るための「ページトップ (スクロールトップ)」ボタン。 ページの機能としてのJavascript 移動 ページトップへ戻る デザイン divの先頭に戻る (6) HTMLコンテンツが単一のビューポートをオーバーフローすると、これはjavascriptだけを使用して私のために働いた:




Wordpress ページトップへ戻るボタンを実装できるプラグイン10選 Free Sworder




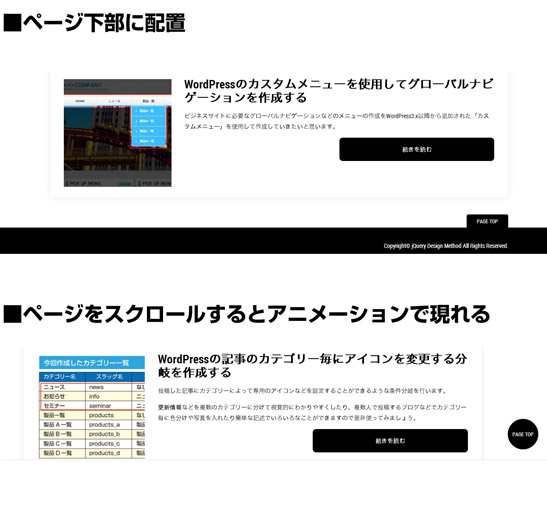
スクロールするとページトップのボタンが現れる Designmemo デザインメモ 初心者向けwebデザインtips
二人三脚プランで作るホームページ 庄内で事業をされる皆さま お店や会社の紹介ができる商品やサービスを詳しく紹介できる自分たちで好きなだけ更新できる分からないときに相談できる スマホやタブレットに対応している写真はプロに撮ってもらえるお問い合わせが来る検索エンジンへの ページトップへ戻るボタンの色やアイコンをカスタマイズ ページトップへ戻るボタンを背景透過にしていい感じにする方法はこちら。 /* ページトップボタン */ page_top_btn{ backgroundcolorrgba(255,103,152,08); フリー素材シンプルなページトップへ戻るボタン・PageTopボタン(商用可・加工可) 17/1/11 17/6/29 フリー素材・テンプレート サイトなどで使用できる無料の 「ページトップボタン・TOPへボタン」 フリー素材です。




ウェブサイトへの ページトップへ戻る ボタンの設置 Web ウェブ デザイン ランサーズ




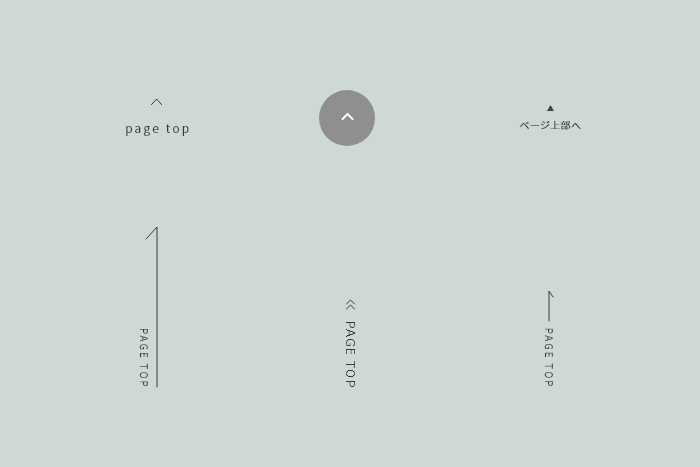
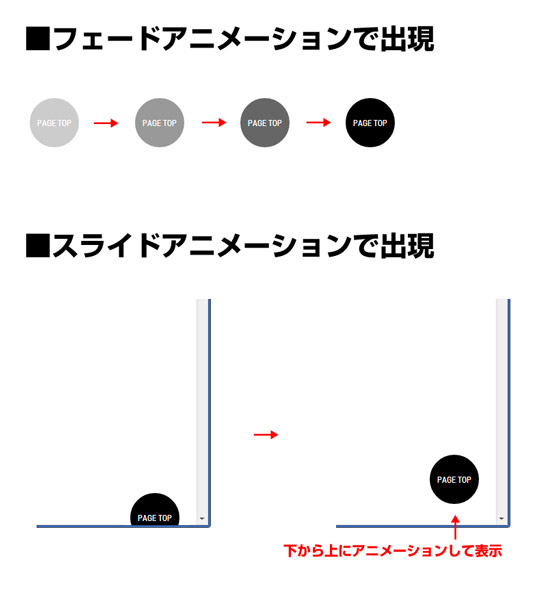
ページトップへ戻る スムーズスクロールとボタンの出現方法いろいろ デザインってオモシロイ Mdn Design Interactive
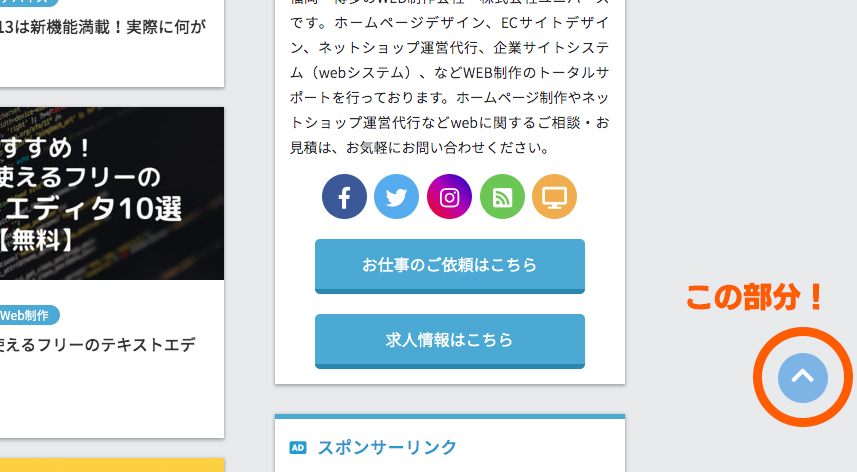
スマホPrimaryページ先頭へ戻るを設置したい 設定方法 まずは、基本の表示方法からみていきましょう。 タグを追加 独自デザイン(スマホ)> スマホデザインの設定 適用中のスマホテンプレートの「編集」をクリック トップに戻るボタンの作り方と設置方法 先にこの「トップに戻るボタン」の機能を紹介しておきます。 ページを下にスクロールするとボタンが右下に出現(右下以外でも可) ボタンをクリックするとページの先頭に戻る;




トップへ戻るボタンを実装する フューチャーショップ専門 通販サイト構築 リニューアル かねひらイーシーパートナーズ株式会社




コピペで出来るよ 好きな画像を使って Pagetop ページトップ に戻る ボタンを設置しよう Milkのメモ帳




Htmlとcssのみで作るトップへ戻るボタン デザイン3種類 フジブロっ




Htmlとcssのみで作るトップへ戻るボタン デザイン3種類 フジブロっ




ページトップへ戻るボタンを作って見たよ ぐるめ通販トライアルのブログ



超簡単 コピペでok ページトップへ戻るボタンの実装方法 Jquery Webデザイン初心者 Sometimes Study



株 アルバtowa パターンオーダーネクタイシミュレーション操作方法




堅すぎず ラフすぎない 絶妙なテイストの先頭へ戻る ページトップボタン15選 それからデザイン スタッフブログ




Jquery サンプルあり ページのトップへ戻るボタンの実装 Webトレ




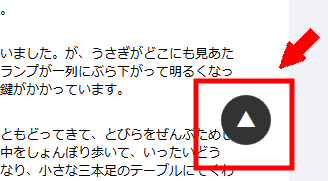
イラストを使ってページトップに戻るボタンを作った はてなブログ そららのクリエイティブログ




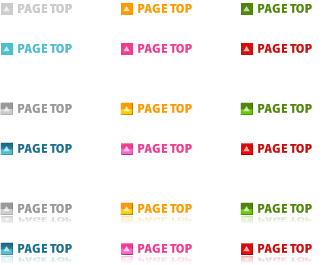
先頭 ページトップ に戻るボタンの無料アイコンイラストai Eps Png素材



スクロールすると出てくる トップへ戻る ボタンの作り方 コトダマウェブ




Plan Do See Recruit Lp デザイン ウェブデザイン デザイン



新機能 ページのトップへ戻るボタンを付けられるようになりました ファンブログからのお知らせ




トップへ戻るボタンを実装する フューチャーショップ専門 通販サイト構築 リニューアル かねひらイーシーパートナーズ株式会社




Stinger6 Pagetopボタン ページトップへ戻る のデザインをカスタマイズ 創作ポスト




目次やページ先頭へ戻るリンクに使われる ページ内リンクの設置の仕方 大阪のホームページ制作会社ycom



想いを伝えるお手伝い 株式会社アベデザイン



簡単 Img画像を スクロールすると出現するページトップへ戻るボタン に設定するjquery 株式会社ユープラン




ページトップへ戻る スムーズスクロールとボタンの出現方法いろいろ デザインってオモシロイ Mdn Design Interactive



Cssで ページトップへ戻る を常に画面右下に固定する



1




先頭 ページトップ に戻るボタンの無料アイコンイラストai Eps Png素材




サイトトップ デザイン案a 4 12 大口町



Seesaaブログにトップへ戻るボタンを設置しよう Seesaaブログカスタムレシピ




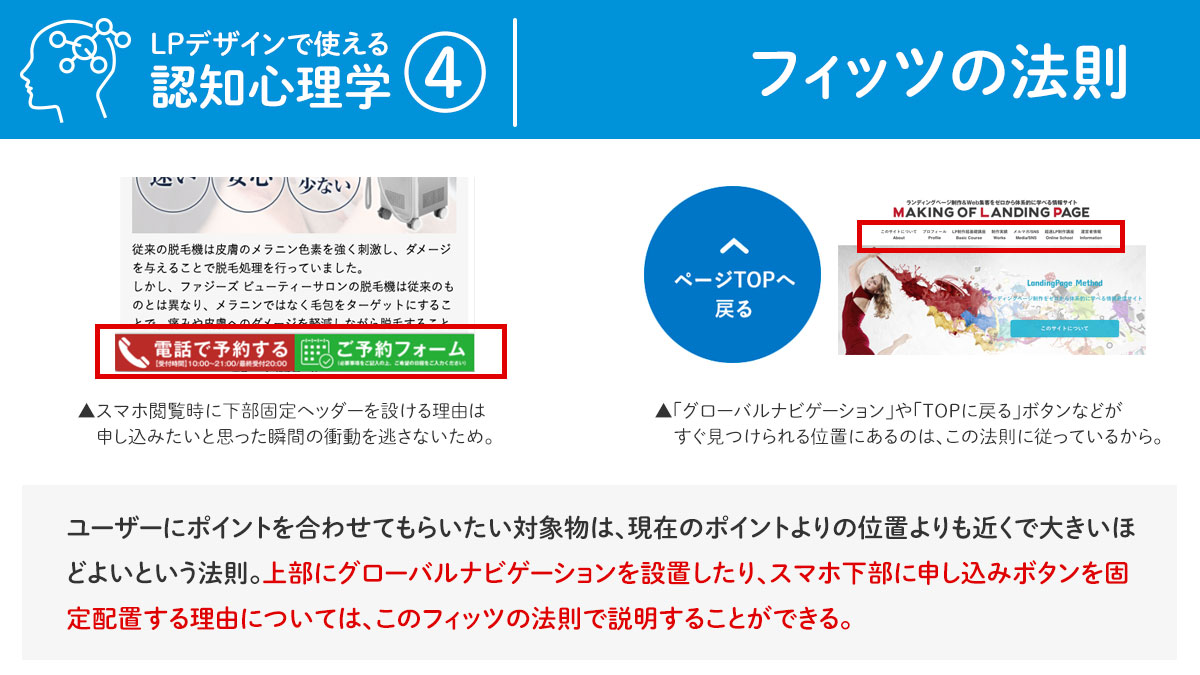
Uzivatel かたおか Lp専門webデザイナー Na Twitteru Lpデザインで使える認知心理学の重要キーワードをいくつかピックアップしてみました こんなお悩みありませんか や お客様の声 といったlpでは当たり前のように掲載されるコンテンツにも実はこうした理論の




ページトップへ戻る スムーズスクロールとボタンの出現方法いろいろ デザインってオモシロイ Mdn Design Interactive




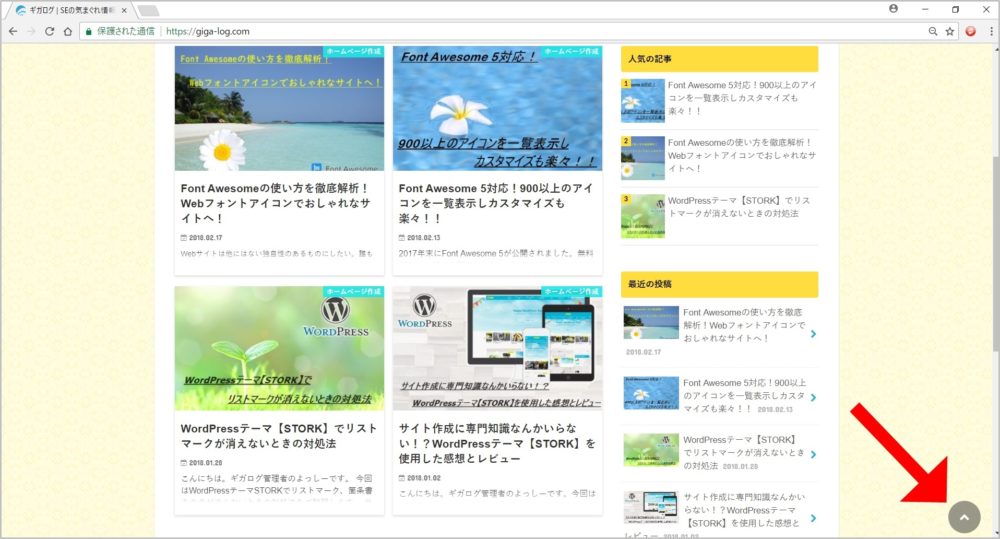
スクロールでページトップへ戻るボタンを表示させる方法まとめ ギガログ




ページの先頭へ戻るボタンの位置と使い勝手について デザイン ホームページ制作会社 アテンド 長岡 新潟のwebサイト制作




コピペでトップへ戻るボタンを導入する カスタマイズ実験室




堅すぎず ラフすぎない 絶妙なテイストの先頭へ戻る ページトップボタン15選 それからデザイン スタッフブログ



1




コピペok ページトップボタンを簡単に実装する方法




コピペするだけ トップに戻るボタンの設置方法 えむしとえむふじんがあらわれた




イラストを使ってページトップに戻るボタンを作った はてなブログ そららのクリエイティブログ



イケてる ページトップへ戻る ボタンサイトを集めてみた アライドアーキテクツのクリエイターブログ



戻るボタン デザイン




堅すぎず ラフすぎない 絶妙なテイストの先頭へ戻る ページトップボタン15選 それからデザイン スタッフブログ




コピペok ページトップボタンを簡単に実装する方法




ページトップへ のデザインを個集めてみた パート1 たねっぱ




堅すぎず ラフすぎない 絶妙なテイストの先頭へ戻る ページトップボタン15選 それからデザイン スタッフブログ



デザインまとめ イラストをあしらった ページトップへ のデザイン 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit




Fc2ブログのページの先頭へ戻るボタンを作る方法 じょうまさふみのブログ



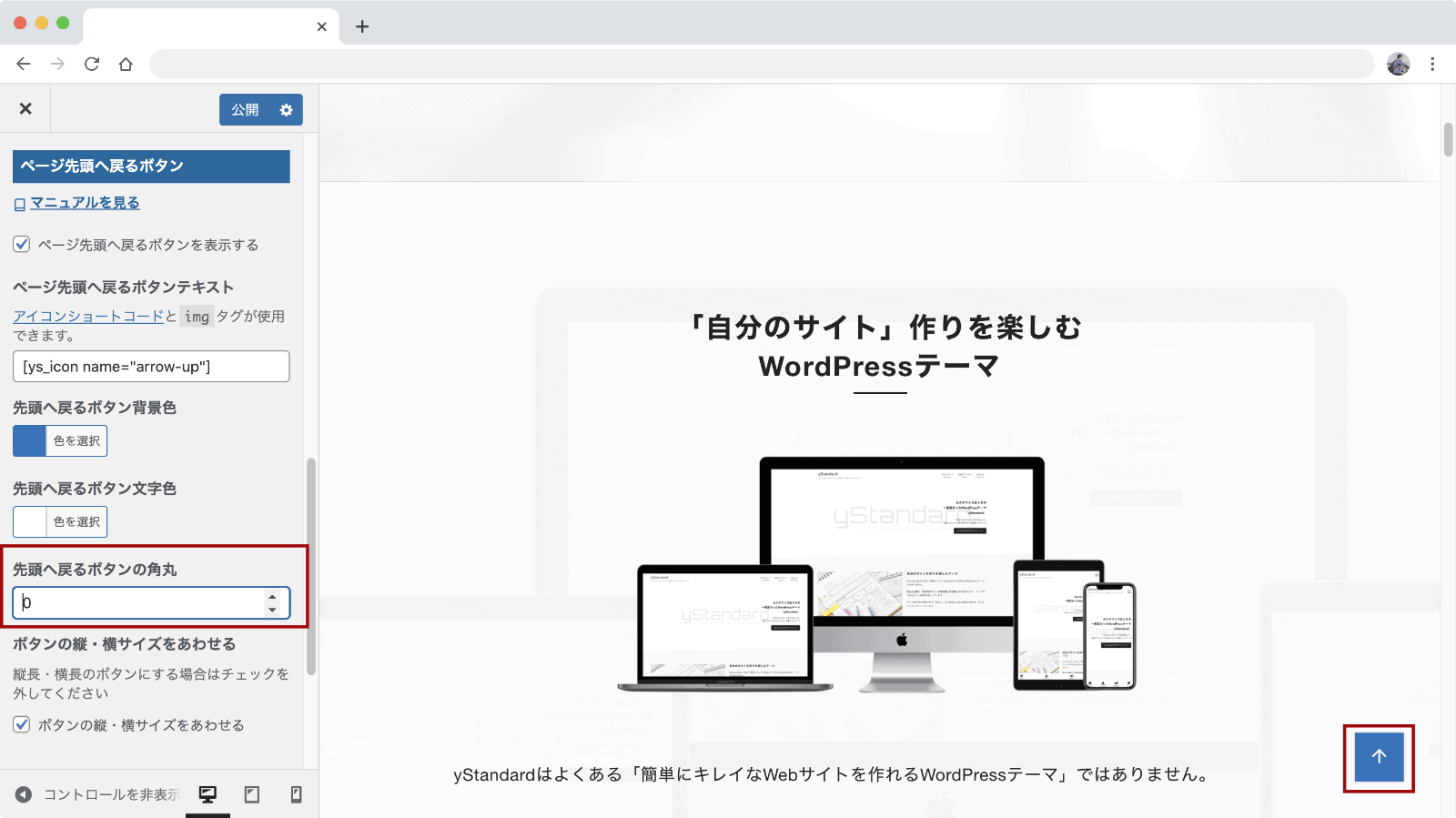
パーツの説明 高機能パーツ ページトップへ戻るボタン




ページ先頭へ戻るボタンを表示する方法 Ystandard




Html入門 Webデザインに役立つツール サービス プロエンジニア



Re Cubic




Stinger8 トップへ戻るボタン をcssでデザイン スマホ タブレットで非表示に メモロッチ




先頭 ページトップ に戻るボタンの無料アイコンイラストai Eps Png素材




スクロールでページトップへ戻るボタンを表示させる方法まとめ ギガログ




コピペ可 Affinger4のトップページへ戻るボタンをカスタマイズ




ページトップへ戻る スムーズスクロールとボタンの出現方法いろいろ デザインってオモシロイ Mdn Design Interactive




The Thor コピペで作る トップへ戻る ボタン13選 Cssカスタマイズ




Jqueryでページトップへ戻るを実装 初心者でも超簡単作成 Go Nextブログ




Topへ戻るボタン デザイン レイアウト例1




スマホ Primary ページの先頭へ戻るを設置したい Makeshopサポート



Stinger Plus ページ先頭に戻るボタンをマテリアルデザイン風にするには It底辺脱却ブログ




コピペok ページトップボタンを簡単に実装する方法




ページトップへ戻る スムーズスクロールとボタンの出現方法いろいろ デザインってオモシロイ Mdn Design Interactive




地方のフリーランスwebデザイナーが作るホームページ無料素材 ページトップへ戻るボタン素材




トップへ戻るボタンを実装する フューチャーショップ専門 通販サイト構築 リニューアル かねひらイーシーパートナーズ株式会社




先頭 ページトップ に戻るボタンの無料アイコンイラストai Eps Png素材




ページトップへ のデザインを33個集めてみた パート2 たねっぱ



無料 Topへ戻るボタン 4 Ec Design デザイン




はてなブログ コピペok ページのtopに戻るボタン 上に戻るボタン を設置した Nanazoのブログ




動くwebデザイン アイディア帳 ページトップリンク ページ内にある指定の範囲内で下から出現 動きは動画で確認してね 作り方はこちらから T Co Nyjaslswil Webデザイン Webデザイナー Jquery 動くwebデザインアイデア帳 動くweb




Htmlとcssのみで作るトップへ戻るボタン デザイン3種類 フジブロっ




Jimdoでトップへ戻るボタンのカスタマイズ方法 ポポデザイン 西宮市のホームページ制作 女性デザイナーでサポート抜群




ページのトップに戻るボタンを設置 Wordpress ブログ運営のためのブログカスタマイズ




Cssのみでスムーズスクロールを実装 Designmemo デザインメモ 初心者向けwebデザインtips



62 Pagetopへ戻る 使えるいい感じページトップへ戻るリンク One S Way Blog




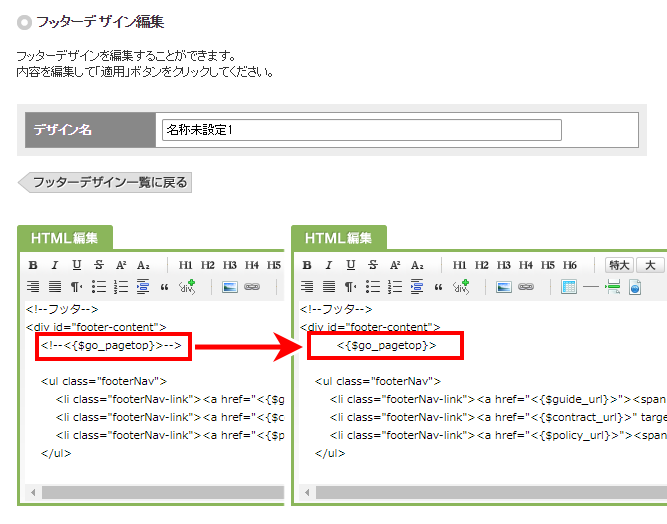
ページトップへ戻る フッターデザイン Com




Stinger6 Pagetopボタン ページトップへ戻る のデザインをカスタマイズ 創作ポスト




怒りのui ページトップへ戻るボタンのアニメーションを考える アクトゼロ Smmやsemを中心としたデジタルマーケティング会社




アメコミ風 おしゃれまとめの人気アイデア Pinterest Kumiko Toyoda デザイン ブログ Webデザイン




それ そもそも本当に使ってます 思考停止デザインに学ぶ Webサイトを 使う ことの重要性について Pinto By Plan B




ページトップへ のデザインを個集めてみた パート1 たねっぱ




Simplicity トップへ戻る を丸いボタンへ Cssで大きさ 色 形を変更する方法 Roughlog ラフログ




ページトップへ戻るボタンに関する記事一覧




品川駅ならではの交通アクセス 株式会社アルヴァスデザイン 品川ワークショップ会場 港区品川エリア最安値の貸会議室 セミナールーム



1




Stinger8 トップへ戻るボタン をcssでデザイン スマホ タブレットで非表示に メモロッチ




堅すぎず ラフすぎない 絶妙なテイストの先頭へ戻る ページトップボタン15選 それからデザイン スタッフブログ



イケてる ページトップへ戻る ボタンサイトを集めてみた アライドアーキテクツのクリエイターブログ




ブログに個性を トップへ戻るボタン を画像で設置 イラスト描いてるならオススメ 非アクティビズム




堅すぎず ラフすぎない 絶妙なテイストの先頭へ戻る ページトップボタン15選 それからデザイン スタッフブログ




堅すぎず ラフすぎない 絶妙なテイストの先頭へ戻る ページトップボタン15選 それからデザイン スタッフブログ




Wordpressに トップへ戻る ボタンを設置して フックの仕組みについて学ぼう Oxy Notes




Htmlとcssのみで作るトップへ戻るボタン デザイン3種類 フジブロっ




現場でかならず使われているwordpressデザインのメソッド Mdn Design Interactive Wordpress デザイン デザイン Wordpress テーマ




脱jquery Jqueryなしで ページトップへ戻るボタン を実装する Wemo



Jqueryでスクロールすると表示する系いろいろ Webopixel




イラストを使ってページトップに戻るボタンを作った はてなブログ そららのクリエイティブログ




堅すぎず ラフすぎない 絶妙なテイストの先頭へ戻る ページトップボタン15選 それからデザイン スタッフブログ ブログ デザイン ボタン デザイン



Re Cubic



1




スクロールでページトップへ戻るボタンを表示させる方法まとめ ギガログ




コピペok ページトップボタンを簡単に実装する方法




Wordpress ページトップへ戻るボタンを実装できるプラグイン10選 Free Sworder




スクロールすると出てくる トップへ戻る ボタンの作り方 コトダマウェブ



0 件のコメント:
コメントを投稿